Want to know the difference between graphic design and visual design?
As a graphic designer, have you ever thought about getting into visual design? Maybe you've heard the term and wondered how it's different from graphic design, or whether it has anything to do with creating for the web.

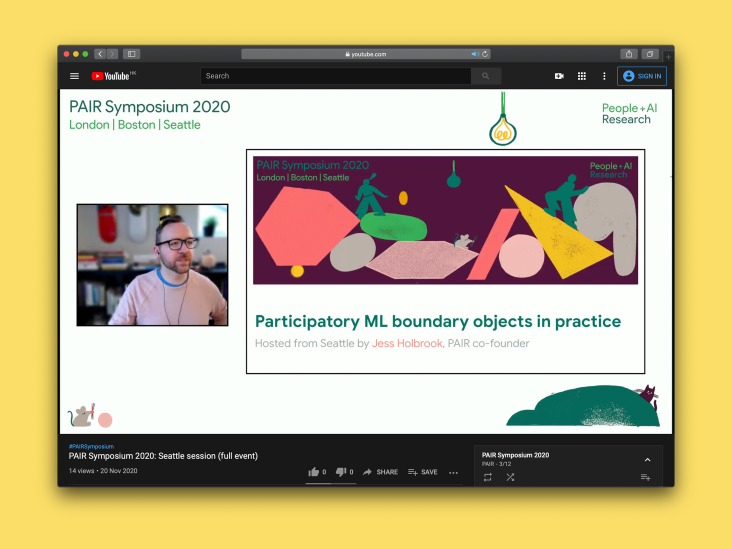
Image licensed via Adobe Stock
Sure, graphic design as a term covers all disciplines. But not every designer out there might know how to perfect the look of a phone app as much they do with, say, a logo. If they did, there wouldn't be opportunities out there in learning how to make websites look cool and work well across all devices (you know, as ours does).
Whether or not you're a graphic designer or a digital native, Created has a Visual Design Foundation course which can teach you the fundamentals online in a way that can be scheduled around your job or education. What's more, you get feedback from a professional visual designer. Created's Visual Design Professional course meanwhile, will level you up over a fully online, part-time course with 1-2-1 mentoring and real industry briefs.
It's hard to argue against listening to industry veterans. That's why we're today learning the difference between graphic design and visual design from the likes of design experts Tony Kim, Gordon Reid and Tina Touli.
Visual Design has different end goals
As a curious person doing your research, a rule of thumb to differentiate a visual design course from a graphic design one is on what end products you'll be learning to make.
"Both graphic and visual designers are invited to create a visual graphic and define its aesthetic," explains London designer and UAL tutor Tina Touli. "In both cases, the goal is to find a creative solution to communicate what it is supposed to be communicated. I would say that perhaps one of the main differences is the medium being focused on. More specifically, graphic design is about a great range of deliverables, both print and web designs, while visual design is strictly about digital applications."
Tina Touli for The Contemporary Journal
"A visual designer goes beyond with a holistic aesthetic aiming to work consistently across multiple touchpoints, creating entire visual languages for a brand or product," adds Gordon Reid of Middle Boop Studio. "It should cover the way the entire organisation approaches design projects. You could say graphic designers communicate information, and visual designers focus on the entire look and feel of the product and brand."
Visual Design is more flexible
As a graphic designer looking to spread your wings into the visual side, the biggest adjustment you'll need to make is on the art of adjusting itself. A certain malleability is needed in visual design, especially when you start to get into UI or user interfaces.
"While creating a graphic design piece you most likely have some very specific specs to work on, e.g. poster or banner dimensions," says Tina. "While when it comes to visual design/UI, it is all about flexibility and adjustability. For example, you are called to think about a visual element not only how it is on specific screen dimensions, but imagine at the same time how it will adjust on all other possible dimensions and devices. Where and how exactly will it be positioned? How is it going to interact with the user? How is it going to be built?"
"Even a very simple button has to have so much thought behind it in order to meet the user accessibility standards as well as a pleasant aesthetic. It is all about adapting your mindset."
Visual design is more about designing a template of the sort you see on a website builder platform. It's also more about being a stickler on a certain kind of font or leaving a large block of white to accommodate ad space. Aesthetics is one thing, but usability is just as crucial.

Gordon Reid (Middle Boop)
"The visual side is just a part of the whole process," says Tony Kim, former Google interaction designer and co-founder of the digital prototype app ProtoPie. "Spending much more time on the visual design instead of the other parts of UI design doesn't make the overall user experience better."
Being flexible means not just letting go of sticking to specs, but also letting go of aesthetics beyond a certain point. Making the perfect-looking element may take time away from creating the perfect user experience.
Visual Designers decide by metrics
This is why, as Tony tells us, you'll want to gain expertise in information architecture, interface design, and interaction design, which, as he says, "together influence the overall experience for a user."
"It's more about the user journey; it's not just about getting the grid and hierarchy right," Gordon agrees. "The designer has to concentrate on signposting, user testing and A/B testing. Again, the same graphic designer fundamentals are there but the consideration is quite different, and designs are created much more on metric-based decisions rather than a design consideration."
Tina Touli for The Contemporary Journal
"In a design studio, you make something look good or consider how it can look as good as it can be in terms of hierarchy and consistency and then sell it into the client. Whereas in visual design, I've found there's often a battle between what looks strong visually and what the metrics might be telling you."
Visual Design goes beyond Photoshop
An easy way to adapt your mindset to visual design is to move on from the usual Adobe tools of Photoshop and Illustrator and onto experience design tools like Sketch and Adobe XD. Students on Created's Visual Design courses use Figma, which is recognised as an industry-standard in visual prototyping. Created also has a guide on what's the best software for Visual Designers which you can check out.
With these helpful apps, you can guide the user experience through lines and icon shapes. They'll also allow you to adapt your graphic design sensibilities, knowing when and where to leave white space for maximum effect, and when to keep things as simple as possible for the end-user.
To master this software and learn how to become a visual designer, visit Created today to find out more about their online courses. You can also check out their 5 Top Tips to Make it as a Visual Designer.





 by Tüpokompanii](https://www.creativeboom.com/upload/articles/58/58684538770fb5b428dc1882f7a732f153500153_732.jpg)

 using <a href="https://www.ohnotype.co/fonts/obviously" target="_blank">Obviously</a> by Oh No Type Co., Art Director, Brand & Creative—Spotify](https://www.creativeboom.com/upload/articles/6e/6ed31eddc26fa563f213fc76d6993dab9231ffe4_732.jpg)


](https://www.creativeboom.com/upload/articles/21/212b36fa1d576a9ea1aeb322ef0cffd6a5009e61_732.png)








 for Creative Boom. © Creative Boom](https://www.creativeboom.com/upload/articles/e1/e16a85f36de706c38c468aa40d512f6f6140c0b2_732.png)